ブログやホームページを作った時にhtmlのヘッダ部分にOGP設定というものがある。The Open Graph protocolの略で、SNSとの連携に使われているようだ。RSSで更新情報を配布するのと似ているけれど、OGPだとサムネイル画像やらページ別の体裁やら細かく指定でき、Facebookやmixiに「Blog更新!」とかのせてHPやブログに誘導したいような時に見栄えが良いので目に止まりやすい。
多くの場合、設定しなくても勝手にリンク先のタイトルや要約だとか、あれば画像も取り込んでくれるんだけれど、時に端っこの方のバナー広告を表示してしまったり、なぜか縦横比が悲惨なことになったプロフ画像が登場したりと挙動が読めない。OGP設定で検索すると山のように引っかかるので、それらを参考にwordpressを設定してみた。とは言え設定は簡単で、ヘッダー部分に項目を追加するだけだ。(Wordpressなら利用しているテーマのheader.php内)
今回は以下を参考にさせていただいた。「OGPとは? 改めてOGPの重要性について考える時が来た。」設定が完了すると、SNSにURLを書き込んだ時の挙動が変わるはずだ。
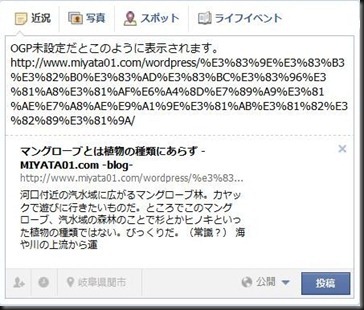
これだけで随分目を引きやすくならないだろうか?特にFacebookの「いいね」を押してもらた時には友人のさらに友人のタイムラインに表示されるわけで、その場合、こういったアイキャッチ的なテクニックが重要だと思う。